Elektronska trgovina WooCommerce
Poglavje opisuje kako vklopimo izmenjavo podatkov med e-računi in spletno trgovino na platformi WooCommerce. Pravilno nastavljena povezava in delujoča izmenjava podatkov zagotavlja stalno sinhronizacijo naročil kupcev in zaloge med spletno trgovino in e-računi. Delujoča povezava je tudi predpogoj za namestitev in delovanje Woocommerce plugina, ki omogoča uporabo naprednih funkcij znotraj uporabniškega vmesnika Woocommerce (glej navodila za namestitev Woocommerce plugina [1.6]).
Podprte so verzije od 2.4. do 3.6, oziroma tudi vse nadaljne verzije, ki bodo še podpirale "Legacy v3" API.
1.1 Nastavitve v WooCommerce
Za vklop izmenjave podatkov z WooCommerce je potrebno najprej aktivirati WooCommerce REST API. Kako se to naredi je razvidno na naslednji povezavi:
https://docs.woothemes.com/document/woocommerce-rest-api/
1.2 Vklop izmenjave podatkov
Ko je aktiviran WooCommerce REST API moramo za izmenjavo podatkov pripraviti naslednje podatke:
- URL naslov trgovine oz. administracijskega vmesnika
- v nastavitvah za API v WooCommerce aplikaciji je potrebno generirati "consumer secret" in "consumer key"
- Consumer secret
- Consumer key
 | Če se uporablja WooCommerce verzije 2.6 ali novejše, je potrebno omogočiti še t.i. "legacy API" oz. API iz prejšnjih verzij WooCommerce. To lahko storimo pod "Nastavitve -> Napredno -> Zastarel API -> Omogoči zastarel API" |
Znotraj e-računov pa določimo skladišče in stroškovno mesto na katerem se bo vodilo poslovanje v elektronski trgovini.
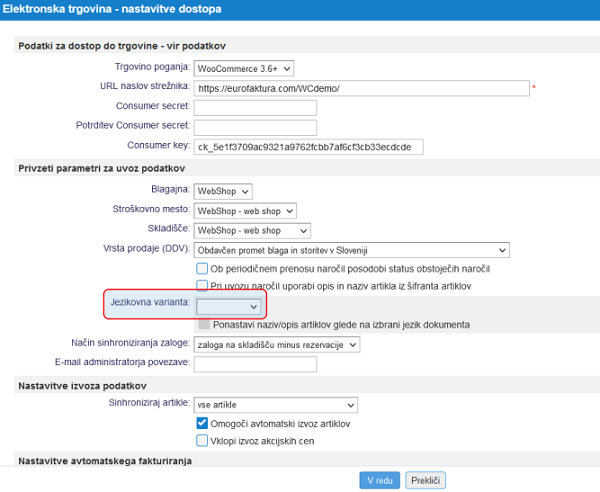
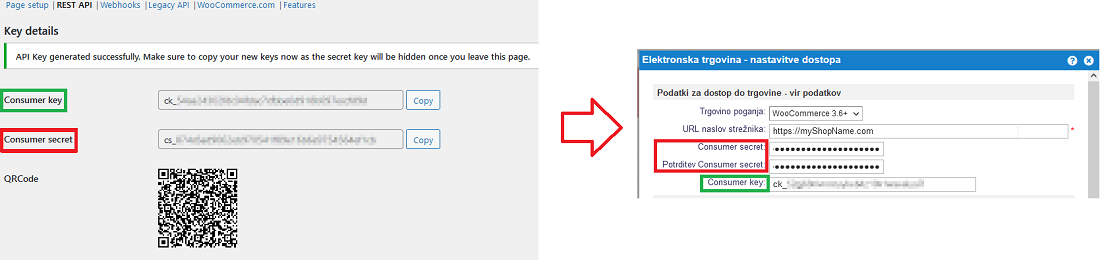
Nastavitve za elektronsko trgovino vnesemo po zgledu spodnjega primera. Levo so podatki iz uporabniškega vmesnika WooCommerce, katere vnesemo v našo spletno aplikacijo, kot prikazuje desna stran:
| | | ![]() |
| | | | Slika 1: Nastavitve za izmenjavo podatkov za WooComerce |
|
 | V kolikor uporabljamo WooCommerce 3.6+ je dovolj, da v polje za URL naslov strežnika vpišemo samo domeno trgovine v obliki https://www.sivalni-stroji.si |
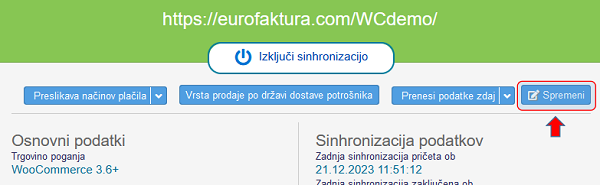
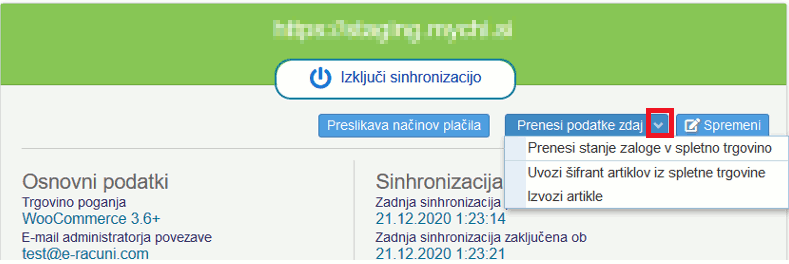
 | 1.3 Dodatne sinhronizacije, ki so na voljo za platformo WooCommerce in WooCommerce 3.6+Za uporabnike, ki imajo sinhronizacijo aktivirano za spletno platformo WooCommerce je poleg standardne sinhronizacije na voljo tudi takojšnja sinhronizacija stanja zaloge iz programa e-racuni v spletno trgovino in uvoz šifranta artiklov iz spletne trgovine v program e-racuni.com. Za platformo WooCommerce 3.6+ pa dodatno še izvoz šifranta artiklov iz programa e-racuni v spletno trgovino. Ko smo vnesli nastavitve sinhronizacije in smo sinhronizacijo aktivirali bodo te dodatne sinhronizacije na voljo s klikom na gumb, kot kaže slika: | | | ![]() | | | | | Slika 2: Dodatne možnosti sinhronizacije podatkov |
|
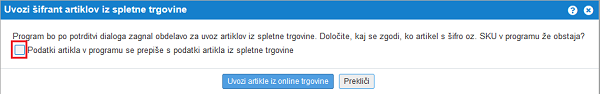
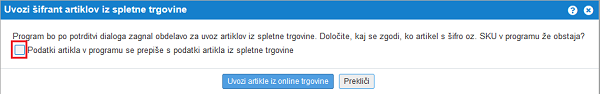
Dodatna možnost "Uvozi šifrant artiklov iz spletne trgovine" ponuja še možnost, kjer si lahko obkljukamo ali želimo, da se podatki artikla, ki so trenutno v spletni aplikaciji e-racuni.com prepišejo z uvoženimi podatki iz trgovine (obkljukamo to možnost) ali ne (je ne obkljukamo) 
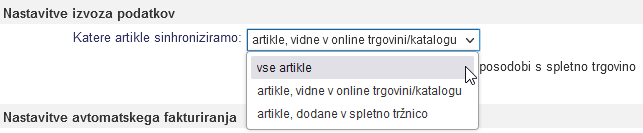
Dodatna obdelava pri sinhronizaciji s spletno trgovino: "Katere artikle sinhroniziramo" v WooCommerce 3.6+ izvozi vse aktivne artikle pod določenim pogojem: - vse artikle (izvoz vseh aktivnih artiklov)
- artikle, vidne v online trgovini/katalogu (izvoz artiklov, ki so označeni kot vidni v online trgovini/katalogu)
- artikle, dodane v spletno tržnico (izvoz artiklov, ki so dodani v spletno tržnico za posamezno spletno trgovino )

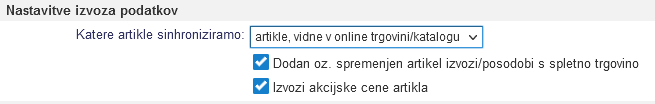
Dodatno pa imamo v tem sklopu izvoza artiklov še dve opciji: - "Dodan oz. spremenjen artikel izvozi/posodobi s spletno trgovino" - če označimo to možnost, se bodo artikli, ki jih spremenimo oz. dodamo v šifrantu artiklov avtomatsko v roku 10 minut posodobili s spletno trgovino
- "Izvozi akcijske cene artikla" - če izberemo to možnost, se bo za posamezni artikel v spletno trgovino prenesla tudi akcijska cena artikla, ki jo določimo v meniju "Prodaja"->"Prodajne akcije in popusti"

|
1.4 Nastavitve v WooCommerce: vtičnik za prenos davčne številke kupca
Podatki o kupcu (ime, priimek, naslov, mail, tel.) se nam samodejno prenesejo s podaki na naročilu kupca. Medtem, ko je potrebno za prenos davčne številke kupca, v WooCommerce akitivirati vtičnik za prenos. Vsa navodila za dodajanje vtičnika so dosegljiva na naslednji povezavi [1.7].
1.5 Uvoz naročil preko Webhookov
Po tem ko vklopite izmenjavo podatkov, se naročila v E-račune prenesejo na približno vsako 1 uro. Če želite, da se naročila v E-račune prenesejo takoj, ko so oddana v spletni trgovini, si lahko vključite sinhronizacijo preko webhookov.
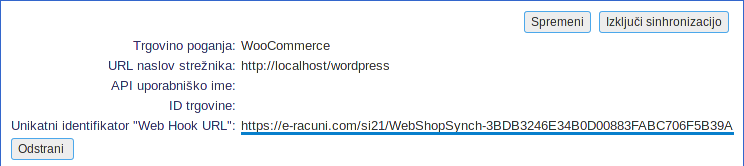
- Zgenerirajte Unikatni identifikator "Web Hook URL" v nastavitvah spletne trgovine v E-računih.
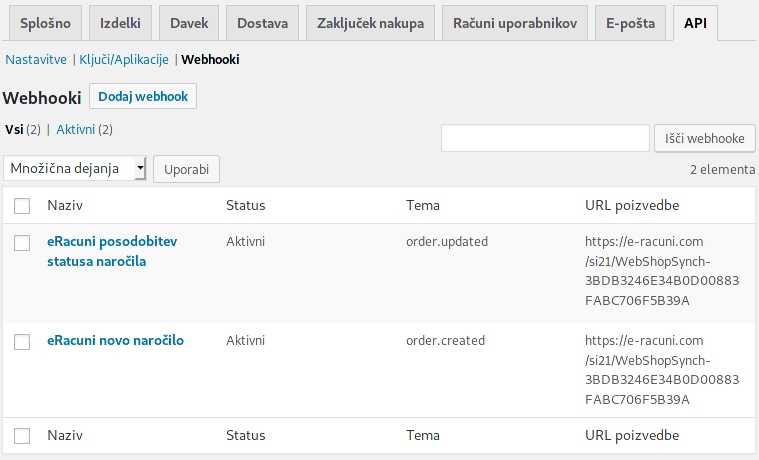
- Dodajte webhooka v spletni trgovini. Nastavitve -> API -> Webhooki -> Dodaj webhook. (Slika 5) Uporabite spodnje nastavitve:
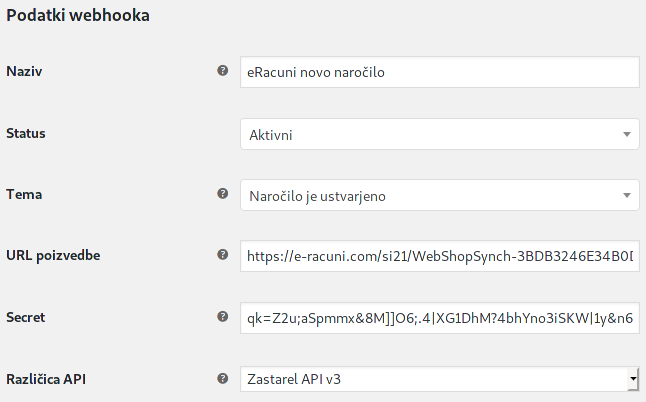
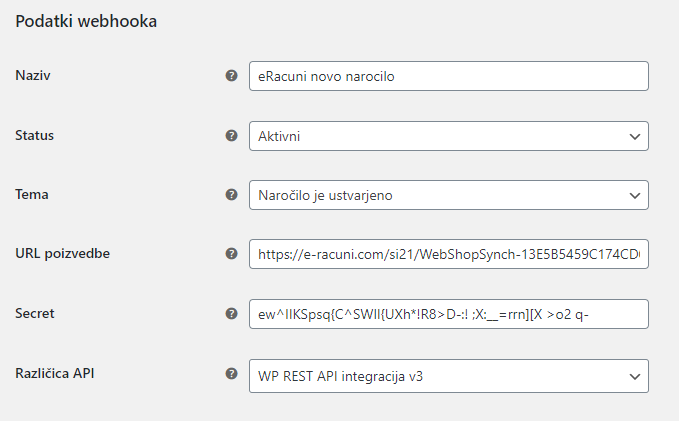
- Za ustvarjena naročila (slika 3)
- Naziv: Vpišite poljuben naziv
- Status: Aktivni
- Tema: Naročilo je ustvarjeno
- URL poizvedbe: Zgeneriran "Web Hook URL" iz nastavitev spletne trgovine v E-računih (slika 2)
- Secret: Vrednost se zgenerira avtomatsko in je ni potrebno spreminjati
- Različia API: Legacy API v3 (v primeru, ko imamo nastavljeno, da trgovino poganja WooCommerce) oz. WP REST API integracija v3 (v primeru, ko imamo nastavljeno, da trgovino poganja WooCommerce 3.6+)
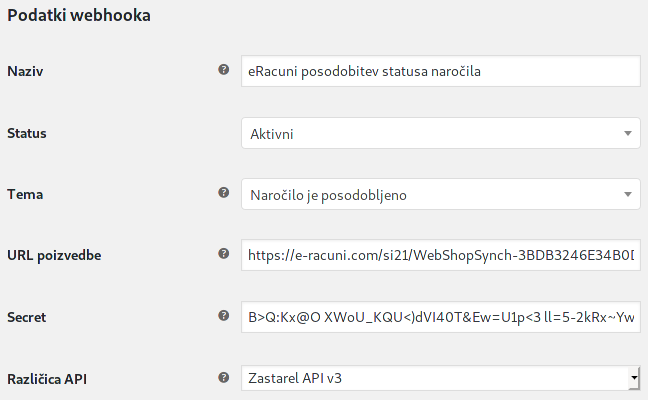
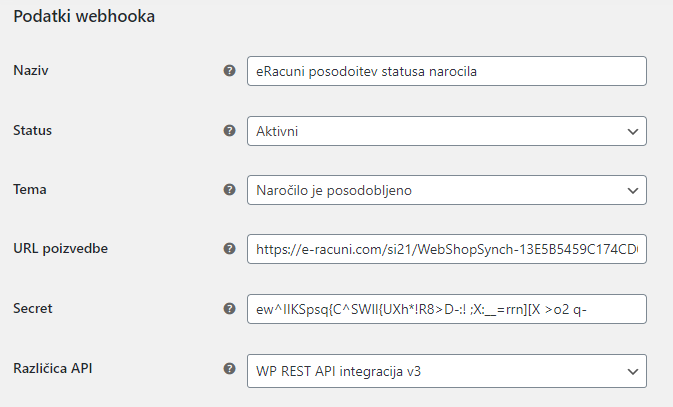
- Za posodobljena naročila (slika 4)
- Naziv: Vpišite poljuben naziv
- Status: Aktivni
- Tema: Naročilo je posodobljeno
- URL poizvedbe: Zgeneriran "Web Hook URL" iz nastavitev spletne trgovine v E-računih (slika 2)
- Secret: Vrednost se zgenerira avtomatsko in je ni potrebno spreminjati
- Različia API: Zastarel API v3 (v primeru, ko imamo nastavljeno, da trgovino poganja WooCommerce) oz. WP REST API integracija v3 (v primeru, ko imamo nastavljeno, da trgovino poganja WooCommerce 3.6+)
Ker se ob vklopu webhookov naročila preneseje takoj, se periodična sinhronizacija na 1 uro izklopi. Izvede se le še enkrat na dan (ponoči), da se lahko prenesejo manjkajoča naročila, ki se mogoče niso prenesla zaradi napake pri prenosu preko webhookov. Če webhooki v WooCommercu niso omogočeni, se naročila ne bodo prenašala.
Pri uporabi webhookov se sinhronizirajo tudi statusi. Tako se naročilom ob spremembi statusa v spletni trgovini ta takoj spremeni tudi v E-računih.
| | | ![]() |
| | | | Slika 3: Zgeneriran "Web hook URL" po kliku na gumb "Generiraj" |
|
V kolikor smo v nastavitvah sinhronizacije v programu izbrali, da trgovino poganja WooCommerce:
| | | ![]() |
| | | | Slika 4: Nastavitve za webhook za ustvarjeno naročilo v WooCommerce |
|
| | | ![]() |
| | | | Slika 5: Nastavitve za webhook za posodobljeno naročilo v WoocCommerce |
|
V kolikor smo v nastavitvah sinhronizacije v programu izbrali, da trgovino poganja WooCommerce 3.6+:
| | | ![]() |
| | | | Slika 6: Nastavitve za webhook za ustvarjeno naročilo v WooCommerce 3.6+ |
|
| | | ![]() |
| | | | Slika 7: Nastavitve za webhook za posodobljeno naročilo v WooCommerce 3.6+ |
|
| | | ![]() |
| | | | Slika 8: Primer pravilno nastavljenih webhookov v WooCommerce |
|
1.6. E-računi Wordpress Woocommerce razširitev (plugin)
Za uporabnike trgovine Woocommerce smo pripravili posebej Wordpress plugin, ki naredi funkcionalnosti ERP programa e-računi dostopne direktno znotraj uporabniškega vmesnika Wordpress-a.
To pomeni, da lahko znotraj Wordpress-a uporabljamo funkcije, kot so:
- izstavljanje, tiskanje in pošiljanje računov, dobavnic, dobropisov, storno računov in predračunov,
- tiskanje računov, dobavnic, dobropisov, storno računov in predračunov,
- tiskanje nalepk za dostavne službe,
- odprema in sledenje pošiljk,
- preverjanje zaloge pred odpremo,
- itd.
1.6.1 Namestitev
Pred namestitvijo plugina je potrebno urediti povezavo med Woocommerce in e-racuni.com ter aktivirati web hook za osveževanje naročil v skladu z navodili za povezovanje z Woocommerce.
- Prenos vtičnika (downlod Wordpress plugin)
- Prijava v nadzorno ploščo WordPressa in namestitev
- Pojdite na administrativno nadzorno ploščo svoje spletne strani tako, da obiščete naslov tvojaspletnastran.si/wp-admin in se prijavite z uporabniškim imenom in geslom.
- Pojdite v razdelek Vtičniki.
- V nadzorni plošči WordPressa se premaknite v razdelek "Vtičniki" v levem meniju. Kliknite na "Vtičniki".
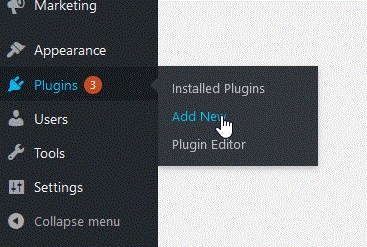
- Dodaj nov vtičnik.
- V razdelku Vtičniki kliknite na gumb "Dodaj nov" na vrhu strani. To vas bo popeljalo na stran "Dodaj vtičnike".
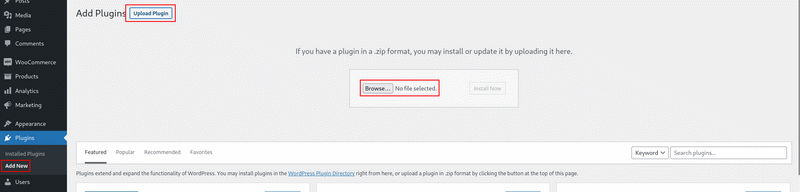
- Naložite vtičnik.
- Na strani "Dodaj vtičnike" boste videli več zavihkov. Kliknite na gumb "Naloži vtičnik," ki se nahaja poleg naslova "Dodaj vtičnike."
- Izberite datoteko.
- Kliknite na gumb "Izberi datoteko" in izberite .zip datoteko vtičnika, ki ste jo prenesli v koraku 1 s svojega računalnika.
- Namestite vtičnik.
- Ko izberete .zip datoteko, kliknite gumb "Namesti zdaj." WordPress bo nato naložil in namestil vtičnik iz .zip datoteke.
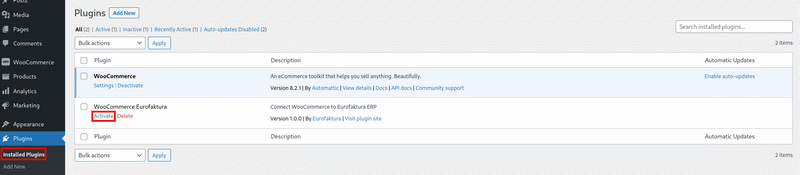
- Aktivirajte vtičnik.
- Ko je namestitev končana, boste videli sporočilo o uspehu. Za uporabo vtičnika kliknite gumb "Aktiviraj."
| | | ![]() |
| | | | Slika 9: Dodajnje .zip datoteke vtičnika |
|
| | | ![]() |
| | | | Slika 10: Aktivacija vtičnika |
|
| | | ![]() |
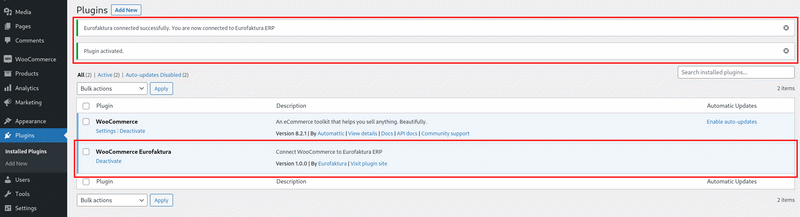
| | | | Slika 11: Uspešna aktivacija |
|
1.6.2 Vzpostavitev povezave
Ob aktivaciji se preveri povezava na e-račune. Če obstaja povezava, se vtičnik avtomatsko poveže. V primeru, da obstaja več aktivnih povezav, boste morali povezavo izbrati ročno. To lahko storite tako, da sledite naslednjim korakom:
- Po aktivaciji vtičnika v WordPressu pojdite v nadzorno ploščo WooCommerce.
- V levem meniju WooCommerce izberite razdelek "Nastavitve".
- Med razdelkom z nastavitvami boste našli možnost povezave z e-računi ali eurofakturo. Kliknite na to možnost.
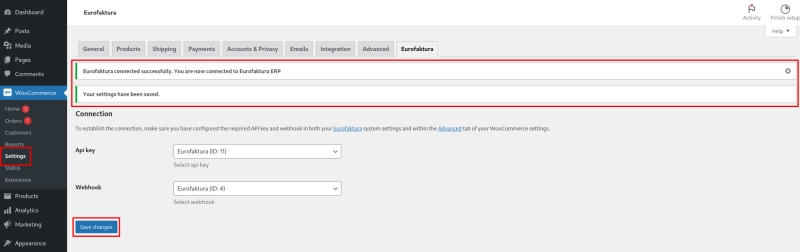
- Na strani z nastavitvami boste videli seznam obstoječih povezav in izberite željeno
- Če na seznamu ni Api ključa ali Webhooka jih je naprej potrebno dodati in povezati trgovino kot je opisano na: Nastavitve elektronske trgovine WooCommerce.
- Shranite nastavitve
- Ob shranitvi nastavitev bo vtičnik poskušal vzpostaviti povezavo
| | | ![]() |
| | | | Slika 12: Vtičnik je uspešno povezan |
|
| | | ![]() |
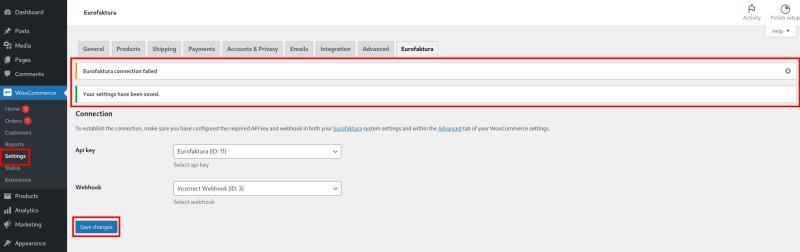
| | | | Slika 13: Povezava ni uspela |
|
1.6.3 Uporaba
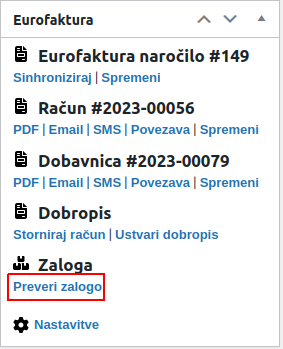
Funkcije plugina so na voljo za posamezna naročila.
Za prikaz razdelka z e-računi funkcijami je potrebno:
- Premakniti se pod meni WooCommerce -> Naročila
- Izbrati željeno naročilo
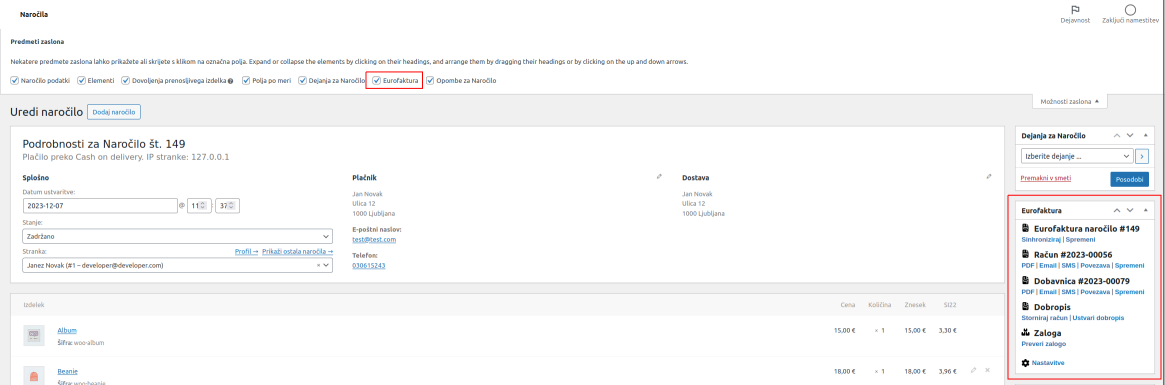
| | | ![]() |
| | | | Slika 14: Razdelek z fukcijami |
|
1.6.4 Sinhronizacija naročila
Sinhroniziramo naročilo s z e-računi.
- Naročilo se prenese v e-račune
- Če imamo aktivno avtomatsko fakturiranje se izvede avtomatska iztavitev fakture
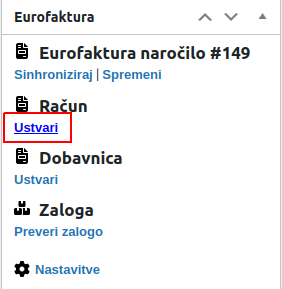
1.6.5 Iztavitev Računa ali Dobavnice
Če avtomatskega fakturiranja nimamo vklopljenega lahko ročno iztavimo željen dokument.Ob kliku na opcijo bomo preusmerjeni v novo okno, kjer se nam bo prikazal osnutek željenega dokumenta
| | | ![]() |
| | | | Slika 15: Ustvarjanje dokumenta |
|
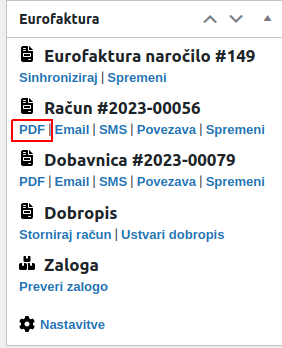
1.6.6 Prenos PDF vezanih dokumentov na naročilo
Direkten prenos PDF datoteke željenega dokumenta
| | | ![]() |
| | | | Slika 16: Funkcija za direkten prenos PDF |
|
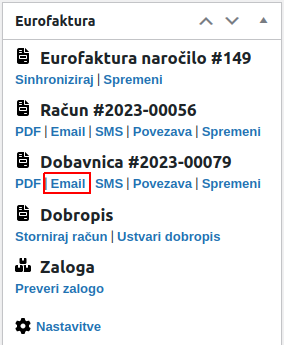
1.6.7 Pošiljanje veznega dokumenta na Email
Preusmerjeni smo v e-račune, kjer sem nam pokaže tablica za pošiljanje emaila za željen dokument
| | | ![]() |
| | | | Slika 17: Funkcija za pošiljanje Email |
|
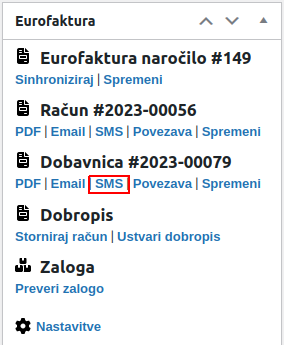
1.6.8 Pošiljanje veznega dokumenta na SMS
Preusmerjeni smo v e-račune, kjer sem nam pokaže tablica za pošiljanje SMS za željen dokument
| | | ![]() |
| | | | Slika 18: Funkcija za pošiljanje SMS |
|
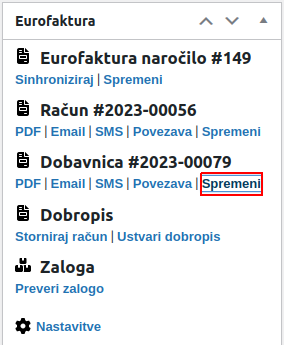
1.6.9 Urejanje veznega dokumenta
Preusmerjeni smo v e-račune, direktno na željen dokument
| | | ![]() |
| | | | Slika 19: Funkcija za urejanje dokumenta |
|
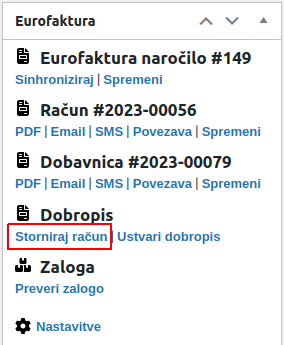
1.6.10 Iztavitev storno računa
Če imamo na naročilo že vezan račun, lahko ta račun storniramo
| | | ![]() |
| | | | Slika 20: Funkcija za stornacijo računa |
|
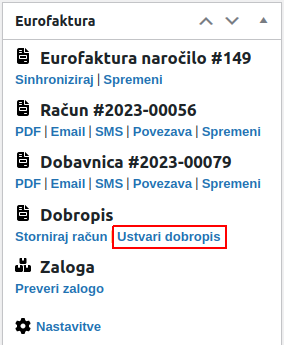
1.6.11 Iztavitev dobropisa
Preusmerjeni smo v e-račune, kjer se nam prikaže osnutek dobropisa za izbrano naročilo
| | | ![]() |
| | | | Slika 21: Funkcija za izstavitev dobropisa |
|
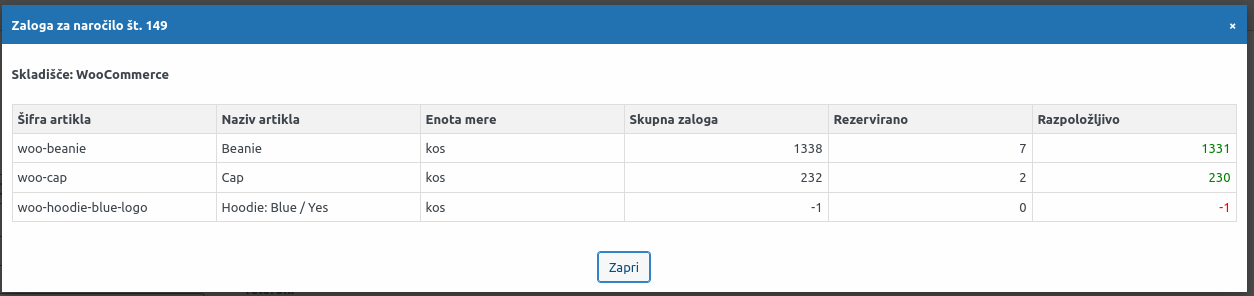
1.6.12 Preverjanje zaloge artiklov na naročilu
Iz vtičnika lahko z enim klikom preverimo stanje zaloge artiklov na naročilu. Odpre se nam okno s stanjem zaloge.
| | | ![]() |
| | | | Slika 22: Funkcija za pregled zaloge |
|
| | | ![]() |
| | | | Slika 23: Pojavno okno z zalogo |
|
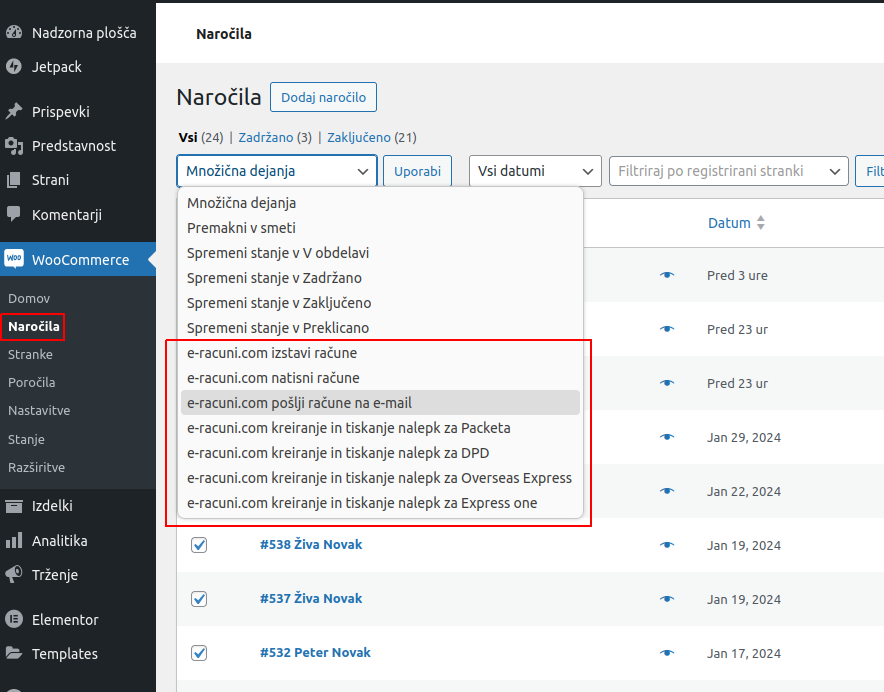
1.6.13 Masovne obdelave
Na pregledu vseh naročil so na voljo masovne obdelave na podlagi izbranih naročil.
 | Seznam masovnih obdelav je prikazan dinamično glede na pravice Operaterja za izstavljanje/pošiljanje računov, ki je nastavljen v nastavitvah avtomatskega fakturiranja. Ob vsaki izbiri masovne akcije, se najprej sinhronizirajo izbrana naročila. To pomeni, da se vsa izbrana naročila prenesejo v e-račune in so avtomatsko fakturirana na podlagi nastavitev avtomatskega fakturiranja. |
| | | ![]() |
| | | | Slika 24: Seznam masovnih obdelav |
|
1.7. Vtičnik na WooCommerce za prenos davčne številke kupca
Podatki o kupcu (ime, priimek, naslov, mail, tel.) se iz spletne trgovine samodejno prenesejo s podaki na naročilu kupca. V kolikor pa prodajamo tudi pravnim osebam pa je za prenos davčne številke oz. ID za DDV kupca potrebno v WooCommerce akitivirati vtičnik posebej v ta namen.
 | V kolikor želimo, da se davčna številka kupca oz. ID za DDV kupca prenese tudi v program e-racuni.com je potrebno v WooCommerce akitivirati vtičnik posebej v ta namen! |
Sprva odpremo administracijski vmesnik in izberemo možnost za dodajanje vtičnika:
| | | ![]() |
| | | | Slika 25: Dodajanje novega vtičnika v WooCommerce |
|
Poiščemo vtičnik kar po ključni besedi, kjer vnesemo checkout field editor nato ga izberemo in kliknemo namestitev in nato še aktivacijo:
| | | ![]() |
| | | | Slika 26: Iskanje in dodajanje novega vtičnika v WooCommerce |
|
Po aktivaciji vtičnika, imamo nato v WooCommerce na voljo meni Checkout Form:
| | | ![]() |
| | | | Slika 27: Checkout Form meni v WooCommerce |
|
Odpremo meni Checkout Form in dodamo novo vnosno polje s klikom na  .
.
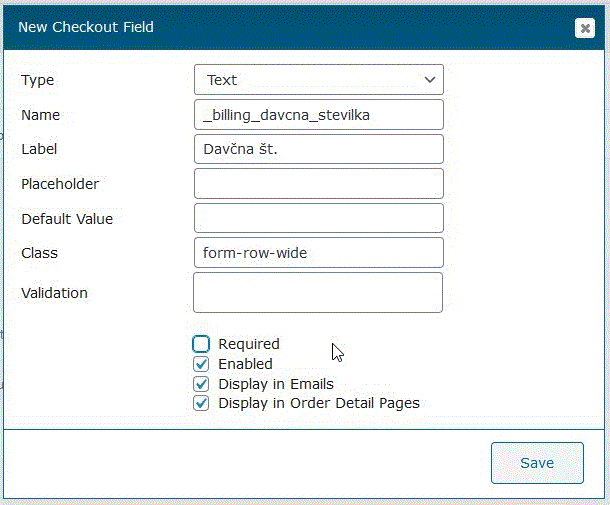
 | Ime vnosnega polja v ta namen mora biti obvezno ena izmed navedenih: - _billing_davcna_stevilka
- _billing_davcna_st
- _billing_eu_vat_number
- _billing_vat_number
- _vat_number
- vat_number
- _tax_no
|
Podatke vnesemo, kot na spodaj prikazanem primeru:
| | | ![]() |
| | | | Slika 28: Dodamo novo polje v WooCommerce |
|
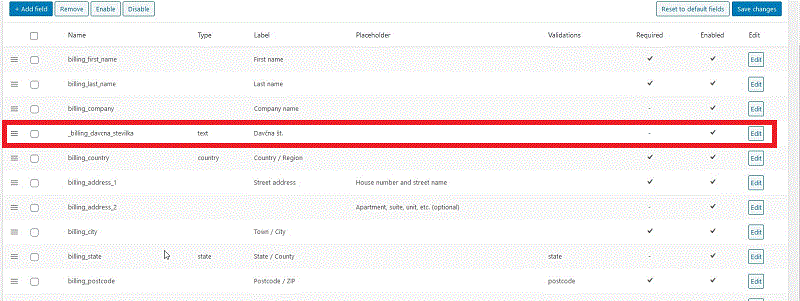
Ko smo polje dodali uredimo le še zaporedje vnosnih polj, kot jih želimo prikazati na vnosni maski pri zaključevanju naročila v spletni trgovini:
| | | ![]() |
| | | | Slika 29: Pregled vnosnega polja za vnos davčne številke v WooCommerce |
|
 | Polje za vnos davčne številke kupca mora biti omogočeno, kljub temu, da ni nujno obvezno |
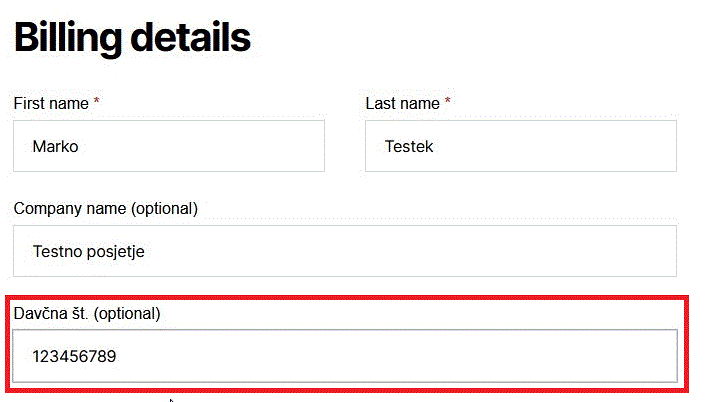
Šele po aktivaciji teh dodatnih nastavitev bodo kupci pri naročanju v trgovini imeli na voljo tudi vnos davčne številke, katera se nato s preostalimi podatki o kupcu, prenese na naročilo kupca v program e-racuni.com:
| | | ![]() |
| | | | Slika 30: Primer naročila kupca, kjer opazimo novo polje za vnos davčne številke v WooCommerce |
|
1.8. Woocommerce - večjezična trgovina
V kolikor imamo v Woocommerce večjezično trgovino je mogoče kupcem, ki naročajo na naši spletni trgovini v jeziku države dostavnega naslova kupca, poslati tudi izdani račun.
Na ta način bo tako kupec iz Anglije prejel račun v angleškem jeziku, kupec iz Italije v italijanskem in podobno.
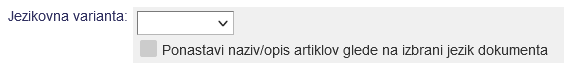
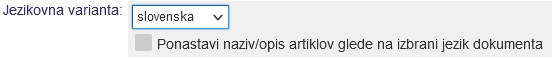
Vse kar je potrebno je, da se v meniju izbere ustrezno nastavitev znotraj parametra "Jezikovna varianta".
| | | ![]() |
| | | | Slika 31: Izbira nastavitev spletne trgovine |
|
| | | ![]() |
| | | | Slika 32: Izbira jezikovne variante na trgovini |
|
Pojasnilo kako točno izbira jezika vpliva na jezik uvoženih naročil kupca in posledično izstavljenega računa:
- V primeru, da je izbrana jezikovna varianta privzeto oz. je polje "prazno", se bo nastavil jezik na naročilu kupca glede na jezik dostavnega naslova kupca. V kolikor jezik dostavnega naslova ni eden izmed možnih jezikov za izpis dokumentov v aplikaciji e-racuni.com, se nastavi za izpis angleški jezik.

- V primeru, da izberemo točno določen jezik npr. "slovenski", "angleški" itd. se bo jezik na naročilu kupca vedno upošteval iz teh nastavitev in tako nastavil točno tisti, ki je izbran.

 | V primeru, da uporabljate dodatno na Woocommerce tudi Polylang vtičnik, so na voljo dodatne možnosti glede uvoza / izvoza artiklov in jezika naziva, opisa. Več o tem lahko preberete tukaj [1.9]. |
1.9. Woocommerce - Polylang vtičnik
Za spletne trgovce, ki uporabljajo platformo Woocommerce le ta ponuja tudi vtičnik Polylang: https://wordpress.org/plugins/polylang/ za večjezičnost.
Uporabnikom tega vtičnika je v povezavi s spletno aplikacijo e-racuni.com na voljo posodobitev naziva / opisa artikla glede na smer sinhronizacije uvoza oz. izvoza artiklov.
---
© E-RAČUNI d.o.o. 2003-2024

























![]() .
.